Don’t Skip the Most Important Part of Your Web Design.
If you’re getting lost in your web designs, you might need a map to organize your site and your thoughts.
A sitemap is, funnily, what it sounds like. It lays out the structure of your site and all the connections between your pages and out into the larger world-wide web.
I use MindMeister or Figma to create my sitemaps. MindMeister is straightforward to use and maps are easy to share with clients. There are other options out there that are free – MindMeister allows for three free maps.
Why Is This Useful?
When used during the discovery phase of a web project, it facilitates content discussions while everything is still easy to change. If a client has a site already that you’re reworking, mapping the current site helps to catalogue its content, find broken links and dead-ends, and identify any redundant content. Over years, without proper maintenance, a site can grow arms and legs.
A Sitemap in Action
Let’s take a look at the map for this website:
Main pages are listed in turquoise, and content sections are itemized in the same order they’re presented on the page. This site has no parent/child pages, so everything is one layer deep.
Notes on content and hyperlinks are added as notes visible on a hover, indicated by the white, circular icons.
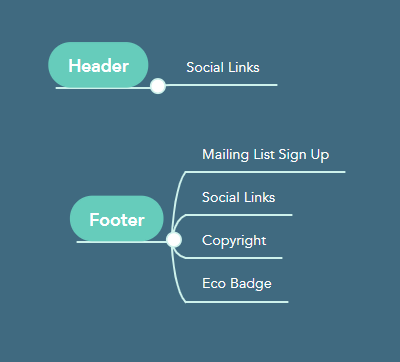
I also log my header and footer content off to the side, disconnected from the main map. These show on every page and aren’t attached to any one, so I set them off on their own.
In designing my own website, I explored different layout options. I considered separating my Graphic Design page into two, pulling out branding into its own page and sequestering more creative projects into a graphic design gallery.
As I began to assemble content, I felt this more streamlined design was easier to navigate.
If your sitemap seems confusing or cluttered or unbalanced, it’s a good indication your website will also be unbalanced when it’s done. Keep working the map until it feels like it flows.
Streamlining Client Discussions
When working with a client, getting agreement at this stage lets the design process go forward smoothly, without a lot of mid-stream redesigns due to missing or redundant content.